|
作为一个合格的开发人员,前端也好后端也罢,谈起webgl你是否感到陌生?实际上webgl是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL
ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,webgl可以为HTML5
Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据可视化。显然,webgl技术标准免去了开发网页专用渲染插件的麻烦,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。 在webgl可视化开发平台thingjs中,如出现顶牌提示板遮住面板和ifarm页面怎么办呢?设置层级很高也没有用还是遮罩的样子? 
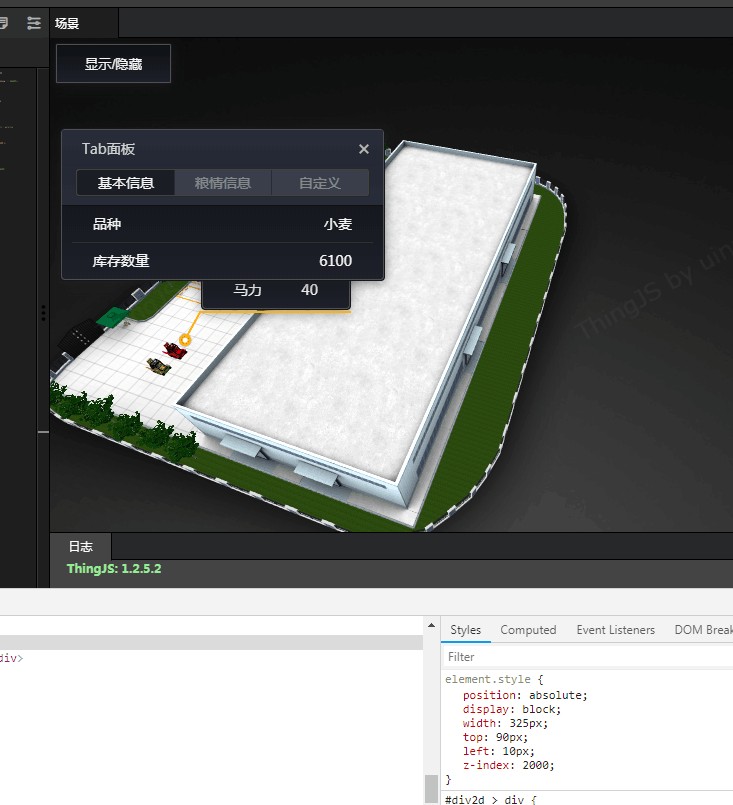
解决办法:设置这个元素的z-index比顶牌的高就可以了。如图: 
以上内容是否解决了大家在webgl可视化开发平台thingjs中顶牌提示板遮住面板和ifarm页面的问题呢? 基于webgl周边也衍生了众多的第三方库,如开发应用类的thingjs,大大的降低了学习webgl的成本,但是本着有问题解决问题,没问题制造问题在解决问题的程序猿态度,还是觉得应该稍微了解一下webgl一些基本的概念,以便能更好的去理解不同框架带来的便捷以及优势。 |