|
3D室内场景承载了建筑物基础的环境信息,利用ThingJS平台模拟导航功能,实现物联网远程管理的可视化。 在一个封闭的室内3D场景中,不同房间之间可以轻松实现路径导航能力!
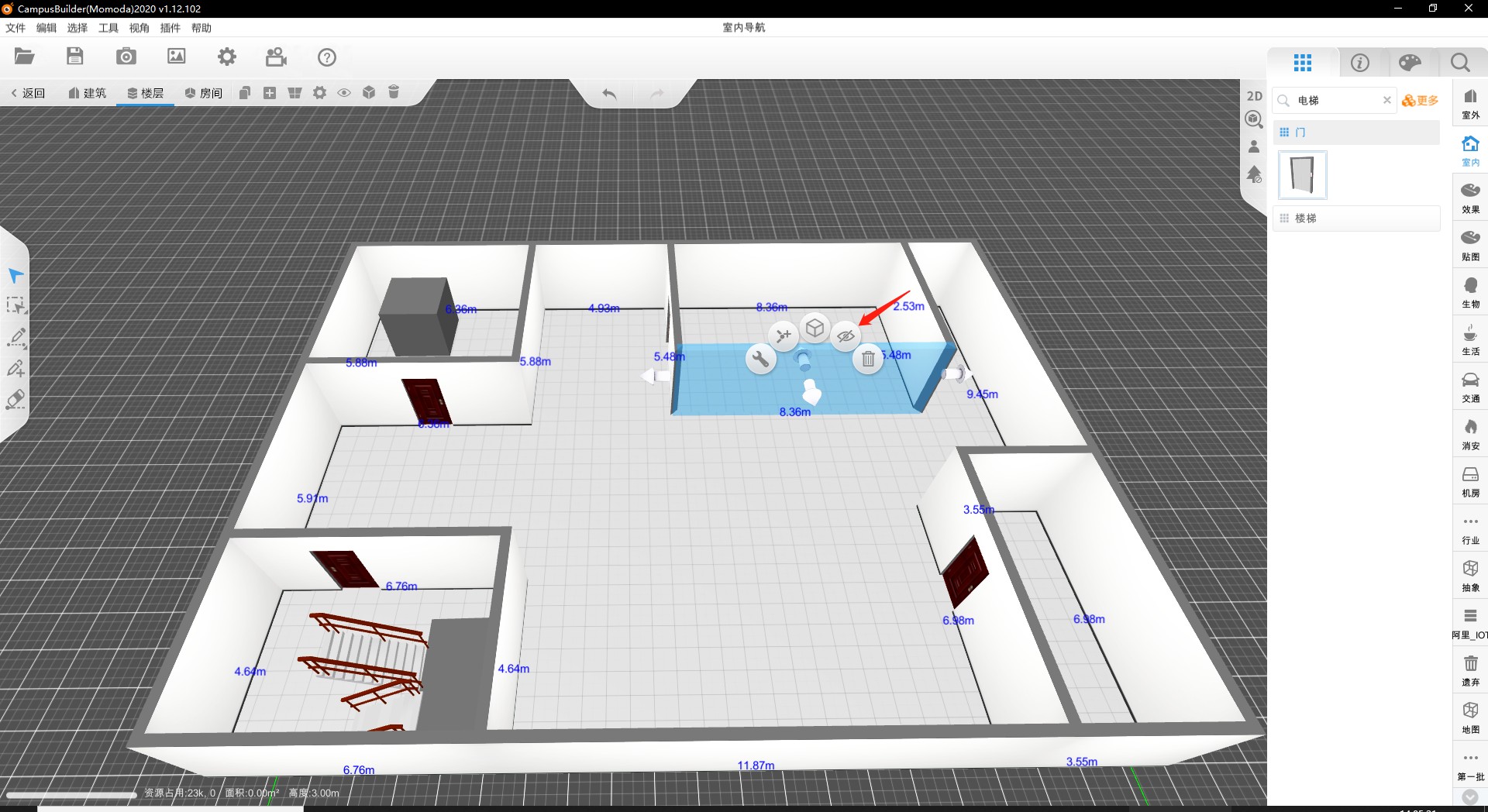
一、室内空间要求 1. 设置成一个封闭的空间,有门连通室内各个房间,门可以隐藏; 2. 不同的房间之间保证有出入口,否则影响正常的室内导航工作; 3. 两个相隔房间不能设置隐藏墙体,室内导航无法识别,如下图所示: 
二、楼梯/电梯设置规则 1. 楼梯门:_TYPE_: StairDoor,_STAIR_: 楼梯的 name. 
2. 电梯门:_TYPE_: ElevatorDoor,_ELEVATOR_: 电梯的 name. 
注意,相连的两层楼梯或者电梯 name设置要相同,室内导航相应识别为出口和入口。 三、自动编号须知 1. 给所有房间自动编号(即设置UserID),如下图所示; 
2. 自动编号不会对门自动生成,要求给每个门手动添加。
室内导航相关示例请参考 官方Demo>>
|