|
有好多人在ThingJS开发中,使用Echarts图表来展示数据或是进行数据交互,有时候明明在运行的时候是完全没有问题的,但是一进行项目分享,就发现辛辛苦苦制作的Echarts图表不见了,使用F12打开控制台则会出现错误信息,为什么在ThingJS的在线开发中是没有问题的,一旦进入了项目分享就报错了?是项目分享有问题么?
其实不然,这主要是由于链接发生了改变,导致在ThingJS的在线开发中引用的url路径没问题,而到了项目分享中则不对了,ThingJS的在线开发中,链接前缀为https://www.thingjs.com/guide/,而在项目分享的链接前缀则是https://www.thingjs.com/s/,这两个的前缀不同,由于在使用官方示例中的动态引用Echarts图表的代码时,引用的url为省略了前缀的链接,当在ThingJS在线开发中则不会出错,换了一个前缀则会出现如下图的问题,所以需要我们使用完整的url来引入echarts图表。完整的引用echarts图表链接: - https://www.thingjs.com/guide/lib/echarts.min.js

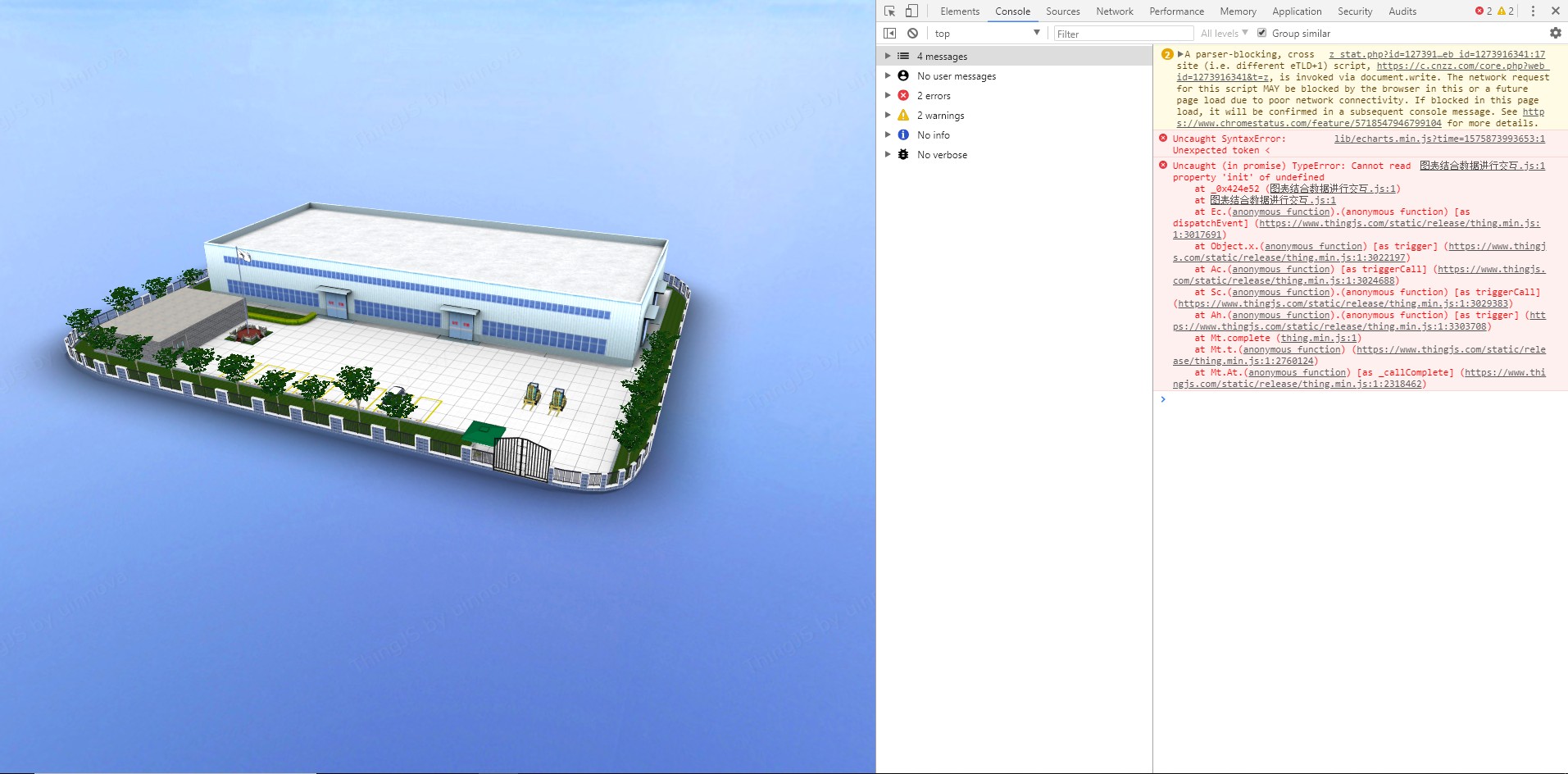
图一 没有Echarts的项目分享 
图二 在线开发中的场景

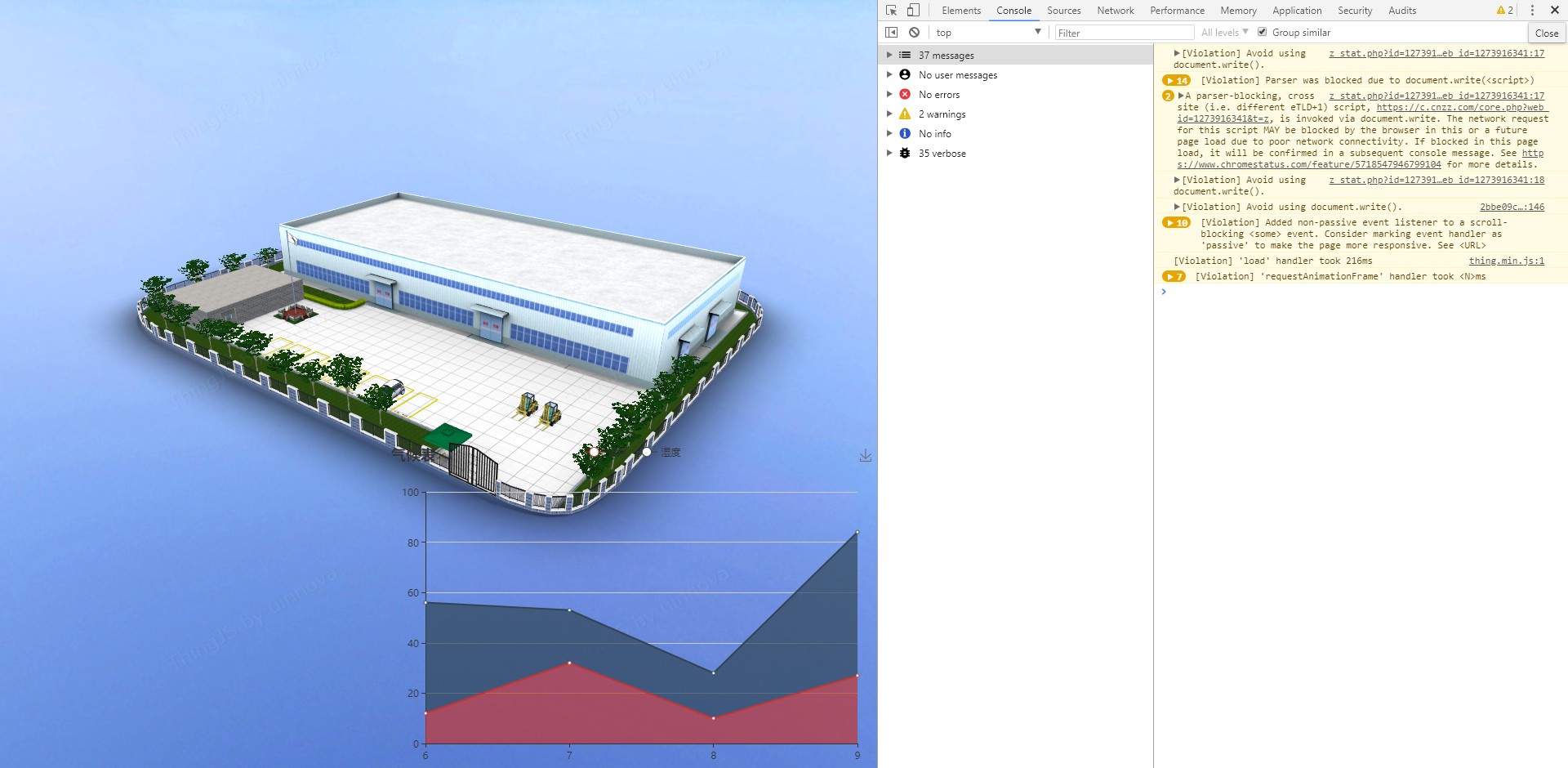
图三 使用完整url的项目分享
所以大家在使用url的时候,最好是使用完整的链接,尽量避免使用省略前缀的链接,就好像本帖中提到的问题,当进行项目分享时则会不显示echarts图表。当然,其实最好是使用ThingJS自己封装的ChartBuilder图表,更加简单的使用,更加美观的样式,更容易调整。 |