|
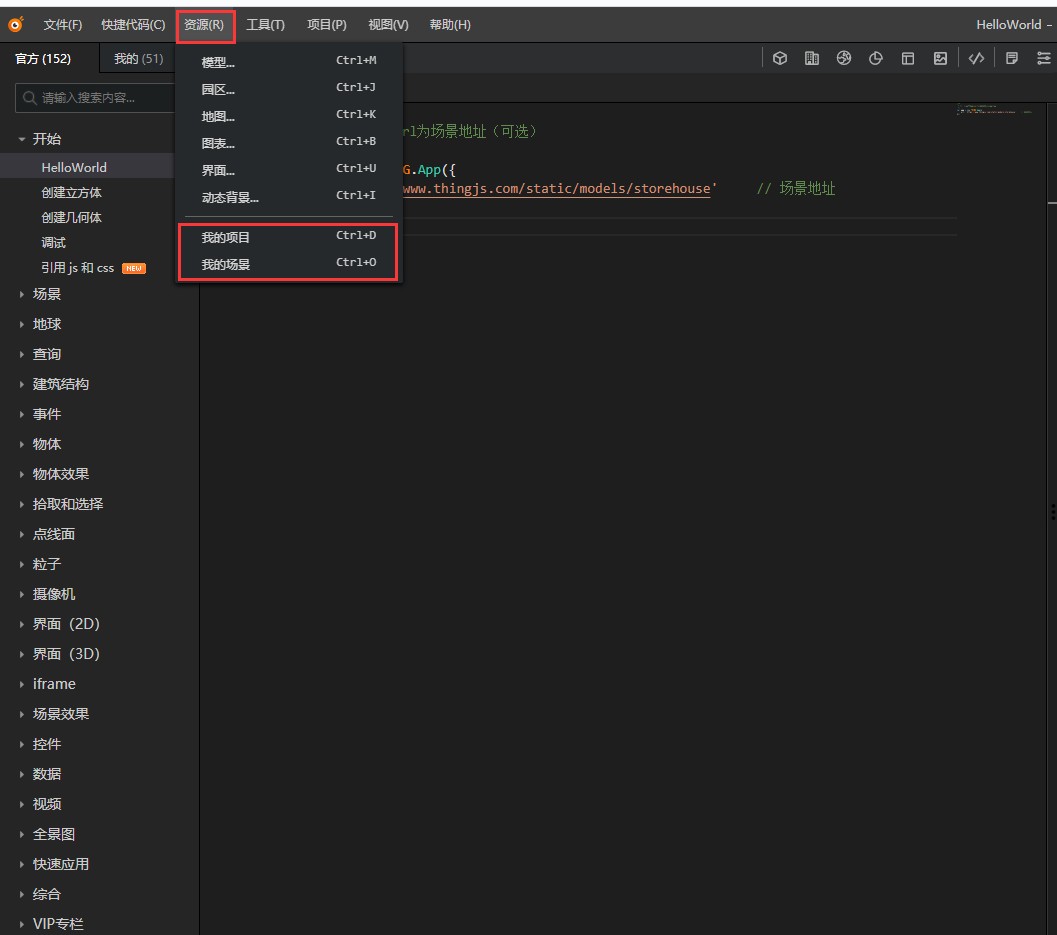
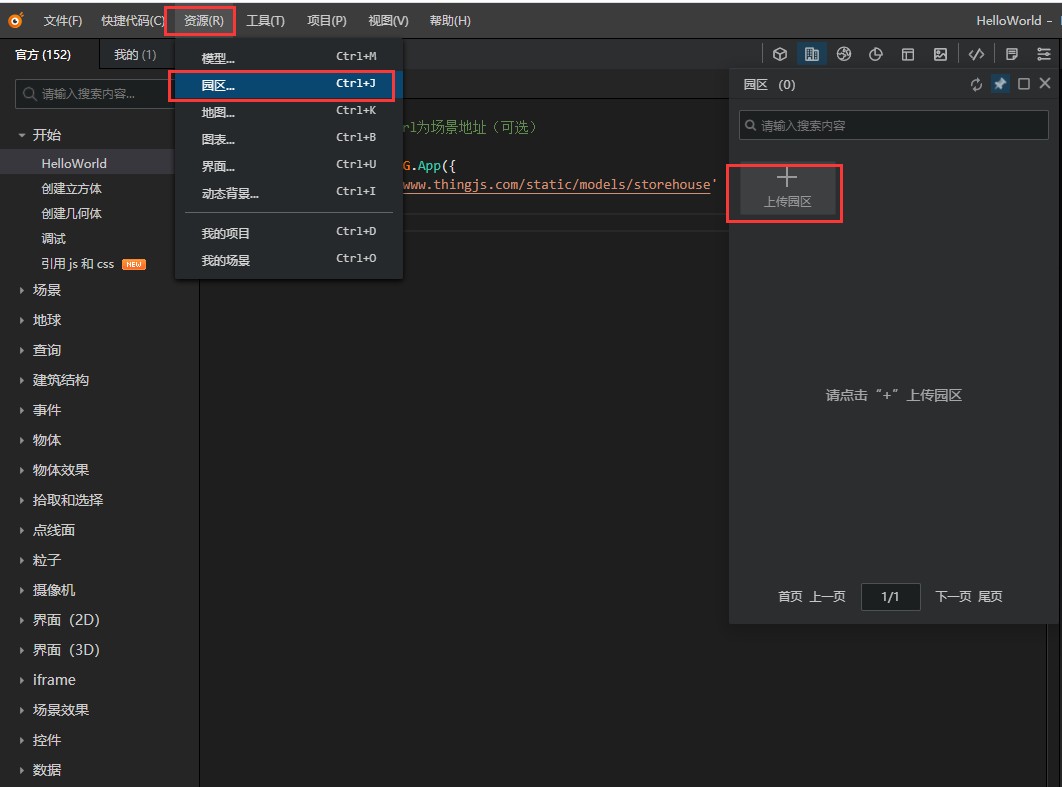
之前使用ThingJS上传资源都是在ThingJS的控制台中进行,现在部分功能已经从控制台中移入了“在线开发”中,相应变化如下: 1、“我的项目”列表已搬迁至“在线开发 - 资源 - 我的项目”; 2、“我的场景”列表已搬迁至“在线开发 - 资源 - 我的场景”; 3、 上传园区、新建地图均在资源列表的“园区”“地图”中,点击出现后的“上传园区”或是“新建地图”即可进行园区的上传、地图的创建。其中,上传的园区需要是使用CamBuilder(原CampusBuilder模模搭,现称为CamBuilder,简称CB)导出的ThingJS场景包(.tjs格式文件),如果是自己搭建的园区,则会自动同步至ThingJS中。 

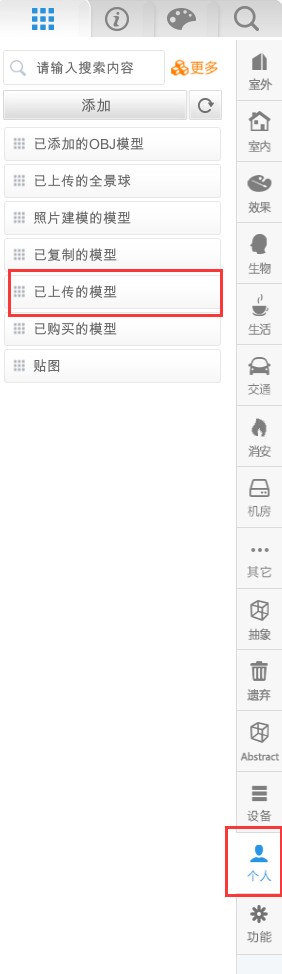
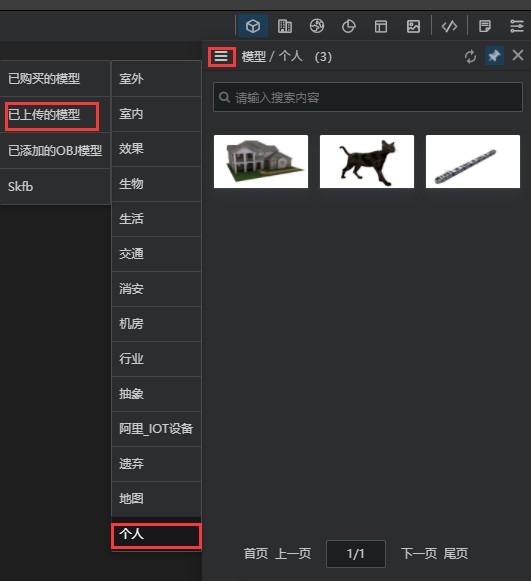
用户要使用自己的OBJ模型时,可以在模模搭客户端中的DIY模型库上传OBJ模型对应的.zip文件,OBJ模型上传后会归到DIY模型库中的OBJ模型文件夹中,可以打开CB的园区编辑器中的“个人”,选择“已上传的模型”,进行使用,也可以在ThingJS的在线开发中使用Ctrl+M快捷键打开模型界面,点击“列表”,选择“个人”,双击“已上传的模型”中相应的模型缩略图,即可使用该模型。(注:用户在上传模型时,CB将会启动模型上传功能,如当前上传模型人数过多,您的模型将会处于排队上传的情况,此时需要您耐心等待模型上传完毕即可使用) 

|