thingjs中的citybuilder如何使用?先上手两张目标图例,然后开始进行我们的智慧城市应用! 第一步:打开ThingJS,选择CityBuilder;
第二步:进入CityBuilder在线编辑器,新建一个项目; 第三步:选择一键城市的城市地址。 这样一个智慧城市的基础3D可视化模型就搭建好了,是不是非常迅速?如果是要在地图上产生没有收录的楼栋,比如建设中或者计划建设的楼栋,也可以查看文档中心的CityBuilder使用教程,通过地图数据的常用在线工具,修改地图数据并且上传至CityBuilder项目中,切换并且使用上传的地图数据。 
步骤一:进入CityBuilder



步骤二:在thingjs中新建CityBuilder项目

步骤三:生成智慧城市3D可视化模型



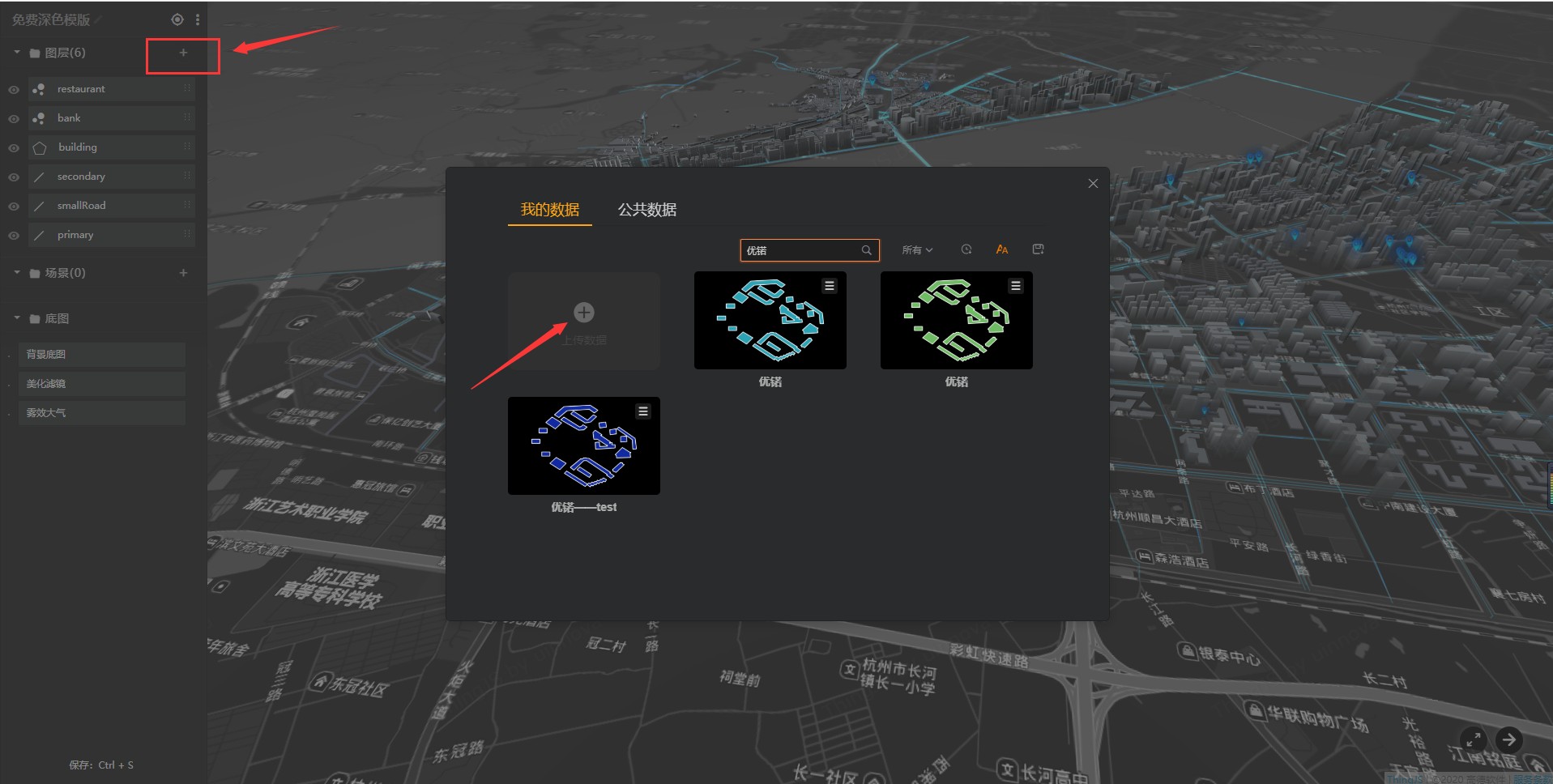
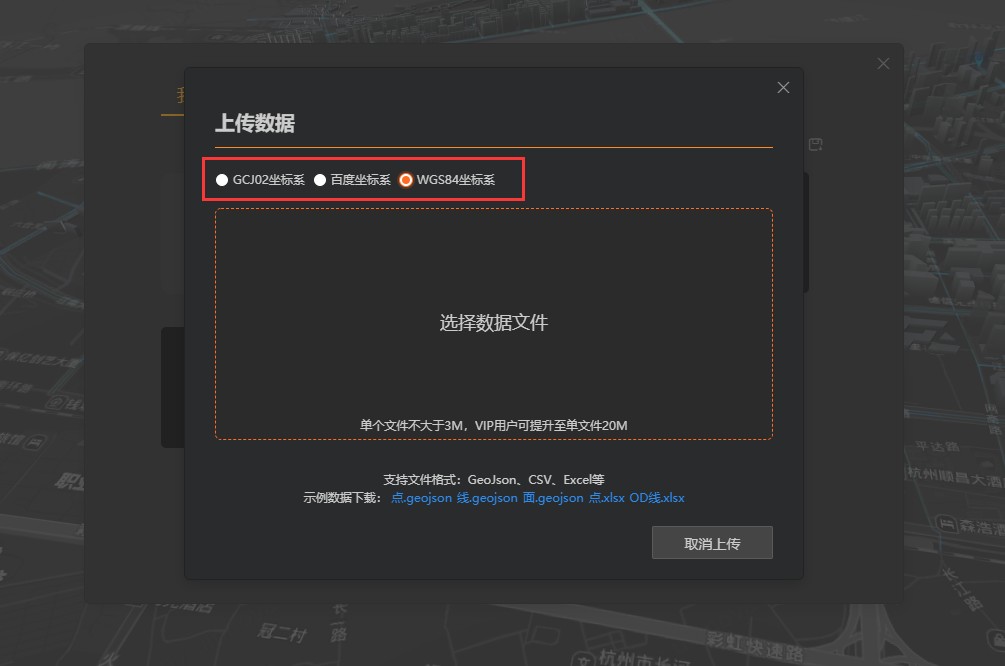
步骤四:将geojson数据上传至thingjs中我们也可以选择上传我们的geojson数据到citybuilder城市搭建工具中,在上传时我们要注意我们的geojson数据是哪个坐标系下的,如果使用的是geojson.io中制作的数据,要选择WGS84坐标系上传geojson数据。

 
我们不但可以把我们的geojson数据放到citybuilder中形成城市建筑,我们还能给城市建筑设定拔高倍数,让建筑高度等比缩放,还能将我们通过thingjs工具campusbuiler模模搭搭建的园区场景集成到我们的城市模型中去,甚至我们还能使用thingjs工具citybuilder中的开始编辑功能,将我们的普通城市模型替换成模型库中存在的建筑模型。
使用thingjs不但能处理园区搭建困难的问题,还能解决3D城市地图如何制作的问题,thingjs不仅仅是一个3D引擎,同时它还是一个物联网可视化平台,专注于简化物联网开发,让万物互联、万物可视!
|