本帖最后由 18979425409 于 2023-7-28 16:06 编辑
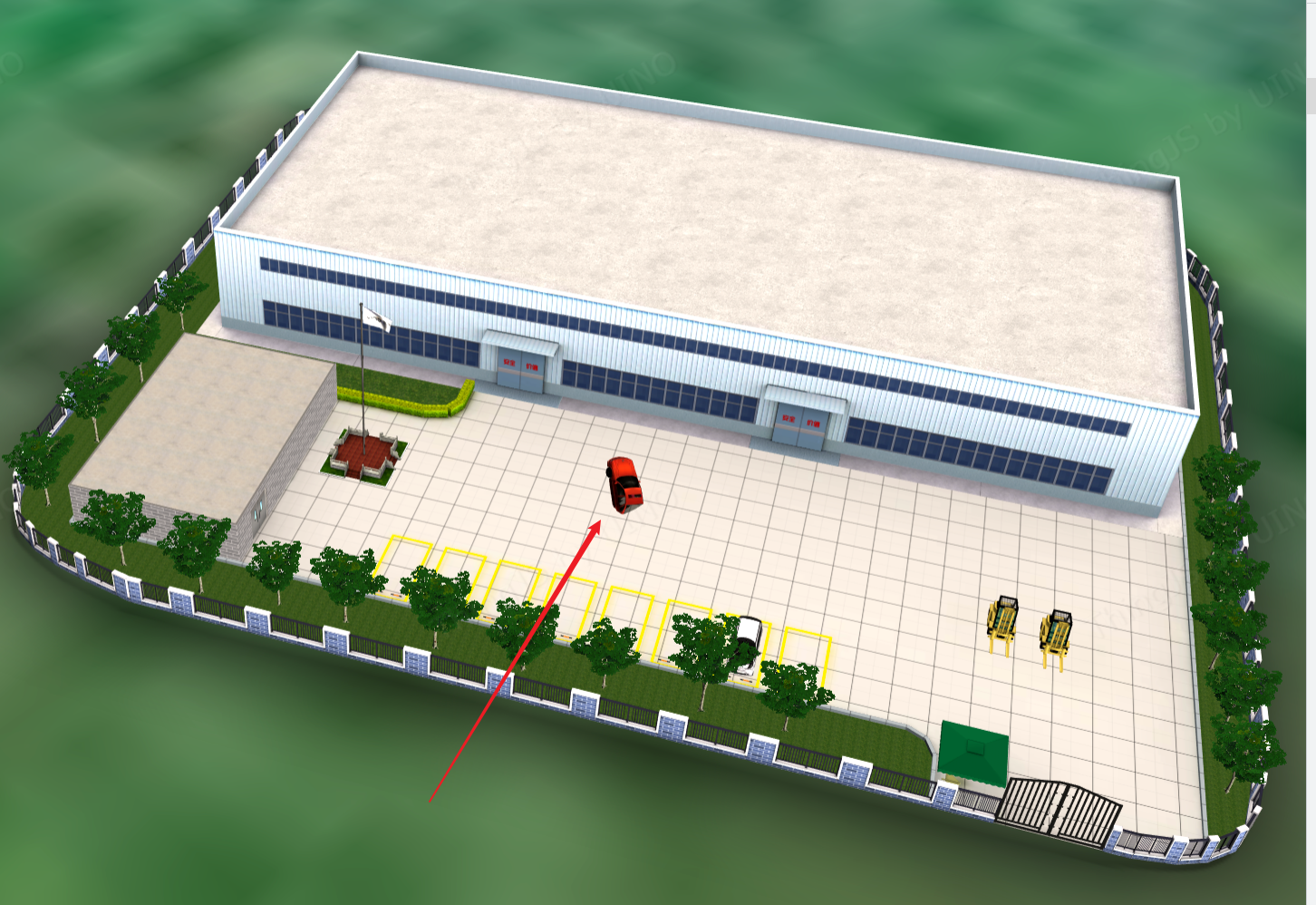
地图中,模型添加到园区场景时角度发生巨大偏移,如图所示:

解决方法:
情况一:创建模型时,没有给模型添加父类,即没有使用parent属性;
在创建模型时,设置angles属性:
- var lonlat = [115.92384650579598, 40.51270900587845] //经纬度
- // 不给模型添加父类
- var obj = app.create({
- type: 'Thing',
- name: '公安警车1',
- url: '/api/models/B39FE21108684582894A2E66F52FB8F9/0/gltf/',
- position: CMAP.Util.convertLonlatToWorld(lonlat, 0.5), //经纬度转世界坐标
- angles: CMAP.Util.getAnglesFromLonlat(lonlat, 65), //地球上根据经纬度和方位角得到可以使物体贴地的旋转信息
- complete: function () {
- }
- });
情况二:创建模型时,给模型添加父类,即使用parent属性,则无需使用angles属性进行设置
- // 给模型添加父类(模型在园区层级下)
- var obj2 = app.create({
- type: 'Thing',
- name: '公安警车',
- url: '/api/models/B39FE21108684582894A2E66F52FB8F9/0/gltf/',
- localPosition: [5, 5, 5], //设置模型在父物体坐标系啊的相对位置
- parent: app.query(".Campus")[0],
- complete: function () {
- }
- });
总结:在地图中,创建好园区场景后再在园区场景中创建物体,如果我们是将模型创建在园区场景层级下,我们无需设置angles,如果没有,则需要在创建模型时设置angles属性和园区场景的angles属性保持在统一水平线。
API手册地址:
convertLonlatToWorld:https://support.thingjs.com/book/thingjs-api10/62b809bfb33e6f3a465b6d03#<static>%20convertLonlatToWorld(lonLat,%20h)%20%E2%86%92%20{Array}
getAnglesFromLonlat:https://support.thingjs.com/book/thingjs-api10/62b809bfb33e6f3a465b6d03#<static>%20getAnglesFromLonlat(lonlat,%20angle)%20%E2%86%92%20{Array}
|
|
|
|
|
|
|
|
|
|