|
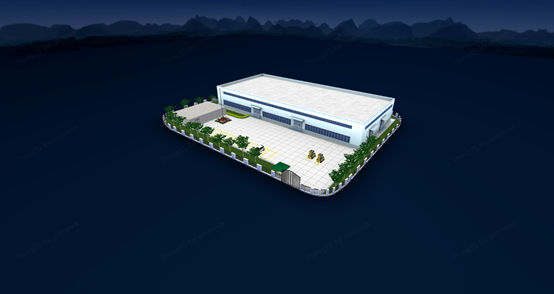
在数字孪生可视化场景中,如果要更换场景天空,例如白天、黑夜、雾霾效果等,这个时候可以考虑采用天空盒技术。可以为数字孪生可视化场景里添加上一片逼真的天空,使得世界更加美丽真实。 天空盒是一个包裹整个场景的立方体,可以很好地渲染并展示整个场景环境。天空盒其实就是将一个立方体展开,然后在六个面上贴上对应的贴图,在实际的渲染中,将这个立方体始终罩在数字孪生可视化场景摄像机的周围,让数字孪生可视化场景摄像机始终处于这个立方体的中心位置,然后根据视线与立方体的交点的坐标,来确定究竟要在哪一个面上进行纹理采样。所以在实时渲染中,因为照相机随着物体一起移动,在肉眼看来,物体大小几乎是没什么变化的,这种就是天空盒技术。  天空盒是用于增强数字孪生可视化场景表现力的一个常用技术,它一般通过在相机周围包裹一个纹理来实现。为了保持视角一致,需要校正天空盒,摄像机飞行完之后,当前的视角变化了,天空盒就需要校正——获取自定义图层tilelayer1的类型、名称和URL,添加此图层到基础的地图集合列表即可。 目前 ThingJS 内置提供 BlueSky , MilkyWay ,Night , CloudySky, White , Dark 这几种天空盒,使用 app.skyBox 属性设置数字孪生可视化背景天空盒。  设置背景天空盒时间线使用 app.skyEffect 属性。 效果如下: 当 app.skyBox 和 app.skyEffect 同时生效时会有些问题,需要选取其中一个生效,关闭另一个。 |
2022-07-01
2022-07-01
2021-05-31
2021-03-22
2022-07-01